My lab partner, Thessaly, and I worked with the Child Studies Center (CSC) at Wellesley College for our final project in Engineering 160. We utilized and built on our experience with mechanical systems like motors and feedback control systems using Arduino micro-controllers to address one of our client's concerns for the CSC. I go through the details of our weekly progress in previous posts but here is a summary.
Preschoolers
often either neglect to wash their hands, skip important steps, or wash for
less than the recommended amount of time. My lab partner Thessaly and I made an automatic system that captures
children’s interest while guiding them through the steps of washing hands using
light, visual cues, and movement. When a child stands on a mat that encloses a potentiometer-like conductive sheet, LEDs illuminate pictures of each step for the
appropriate amount of time. During the scrubbing step, a motor powers a
laser-cut hand that moves back and forth with another hand replica behind it to mimic a hand-washing motion.
The process takes 48 seconds in total with 5 seconds allocated for pulling up sleeves, 5 s for getting soap, 20 s for scrubbing hands, 8 s for rinsing, 5 s for drying hands, and 5 s allocated for turning off the tap at the end. We chose these time intervals based on some suggestions on google and our personal experience trying to mimic a child washing her hands.
To make using this system easy for our customers, we included a switch to turn off the entire system if needed (or at night to conserve battery power). We also included a 5 seconds delay after the process ends to allow the child to step off the mat without the the system restarting the process. The LEDs and servo motor keep going until the end of the loop even if a child steps off in the middle of the process. We decided to keep this feature to remind students to continue washing their hands for the appropriate amount of time.
It took us a little over 5 weeks to go from brainstorming, designing, ordering materials, prototyping, communicating with our client (getting feedback) to producing a final product. Below is a summary of what each week looked like.
Week 1: Choosing projects and making first proposals
We went through the list of "problems" that our client from the CSC had discussed with us during a visit to the center. Most of these were areas she believed could be better or make life easier for teachers and the children. We picked two projects for our first proposal.
1) A heart-shaped LED timer that would light up in some pattern (growing heart shape, perhaps) to give the children some sense of the passage of time either during activities or as they wait to be picked up by their parents.

2) A hand-washing aid that would encourage students to wash their hands for longer periods of time by singing to them.

Week 2: Visiting customer and getting some suggestions
We visited the director of the CSC at the center and asked what she thought about our project and how she would like us to change it. She asked us to:
i) incorporate visual cues like ones she already had on her wall but make them more attention grabbing;
ii) include a method through which she can lower the volume or completely shut off the system when they had quiet times, for example.
iii) make the weight sensor either flexible to be put on a stool or on the ground or make two of them one on each surface to serve the shorter children as well.


These comments were the basis for our design of the visual cues with LED backgrounds and the mat we made enclosing the velostat that children or teachers can move easily.
Week 3: Ordering materials and reviewing codes to control LEDs and Servos
We sent order requests for a music maker shield, a speaker (that can function on power as small as 0.5 watts), and an 11'' by 11'' square sheet of velostat (a pressure-sensitive conductive sheet). We didn't need to order LEDs, an Arduino Uno micro-controller, delrin for our hand models, wires, or the plastic container we ended up using as the "exoskeleton" of our device because they were available in our lab.




We also revisited "Blink" and "Sweep", sketches that we used to control LEDs and servo motors respectively in the past. We attached a cardboard model of a hand to our servo motor to see what the movement would look like.
We built on the "blink" and "sweep" codes to control mutiple LEDs at once and then optimize the angles the servo motor covers to mimic wrist movement. We also used our music maker to play music from an SD card. We had to name our music file very carefully with strictly 8 characters. We noticed that the sound worked well on headphones but the speakers were too quiet regardless of the volume setting we chose on the code. As we communicated with Amy (via email) to deal with the volume issue, we continued to try to integrate the components in one. This was when we lost our music completely because the servo and the music maker shared the same pin on the arduino micro-controller.

At the end of the week we left with little hope for our system to work as a unit but the next week was a little more hopeful and productive. We did manage solve certain issues like the fact that we were unknowingly using a continuous servo motor that keeps rotating in ways a human wrist wouldn't. Refer to my blog post for week 4 to see the sketches we used to control our music maker.
Week 5: Putting together components in code and physical model
This was the most productive week during which we were able to make a fully functional code and a more aesthetically appealing physical model.
At the beginning of the week we visited our client again with a half functional system. She asked us to limit the servo movement to the scrubbing step to better guide the children on when and how long they should scrub their hands. This meant we needed more control over our servo and we figured that using an attach/detach command works best to stop and start the servo when we want it to.
We made a "shell" for our system where we posted a visual cue on the surface we planned to make "the face" and arranged to tape an LED at the back of each (of six) picture representing a step.
Once we figured out how to better control our servo motor, the servo doesn't interfere with the functionality of our LEDs, and that our circuit as built on the breadboard was correct, we soldered our LEDs to a grounding wire and longer wires that lead to their respective pins. We made sure we would have enough spacing between them to be arranged behind their respective steps.
We also tested our velostat as a potentiometer and used its dropping values as a person stands on it as a cue for the system to start operating. We insulated our velostat with a yoga mat to make it both safe and comfortable.
We used vinyl to cover up the "brain" of the system that sat behind the visual cues in the plastic container. In the end all our components worked well together.
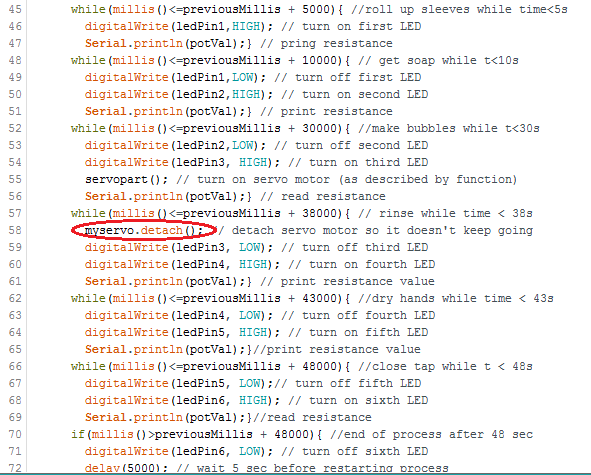
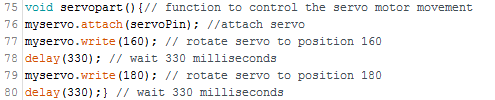
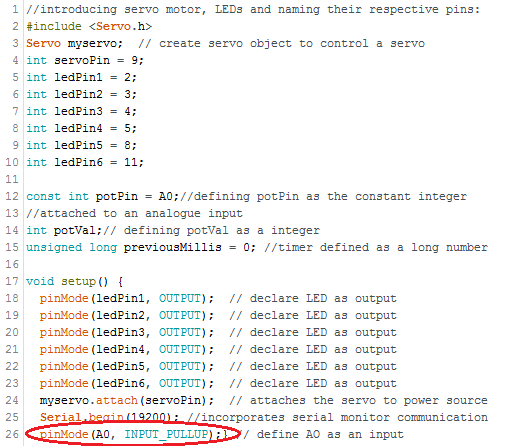
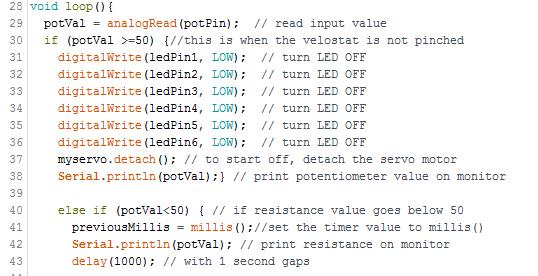
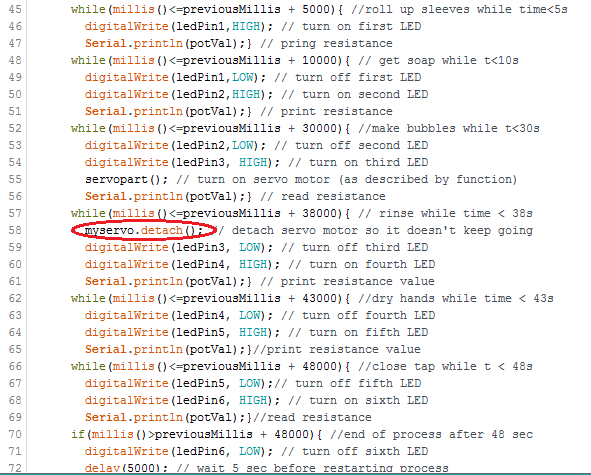
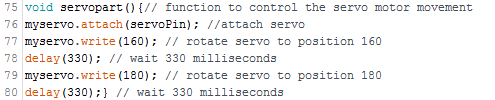
Here is the final code we used:




I have circled above the very subtly points that gave us a hard time to operate the velostat and the servo motor respectively. Once we figured these out, the task became much easier.
Parts of final product:
Reflections on final design & things I would improve with more time.
1) Our original plan was to include music as the major output to attract children's attention as they wash their hands. But we couldn't get it to work with our servo motor and LEDs on the same Arduino. It also appeared not to work at all after we tried to integrate the components. So with more time, we would definitely work to incorporate music. That would also necessitate a control mechanism that allows the teacher to reduce the volume - another input such as a knob.
2) We would also optimize the timing better for children of this specific age group and child center by observing them. While adjusting the timing by simply editing numbers in the Arduino sketch and running the code again, we may also find that we need to adapt the system better to the children's habits and reactions.
I have learned through this process that the client's opinions and feedback are essential in making a product better suited for their needs. There were many points of improvement that only appeared to us after our client mentioned to us and ended up making our product a reality and not just a thought.
I have also learned to be patient when working with new materials and took the lesson that one should always have a back up plan. In our case, the lights and hand movement were more of an addition to the music but ended up being the major outputs.
 |
| Picture Credits: Prof. Amy Banzaert |